تگ های معنا دار در html semantic tags - html
در این قسمت انواع تگ های معنا دار html را میبینیم و کاربرد هر کدام را بررسی میکنیم.
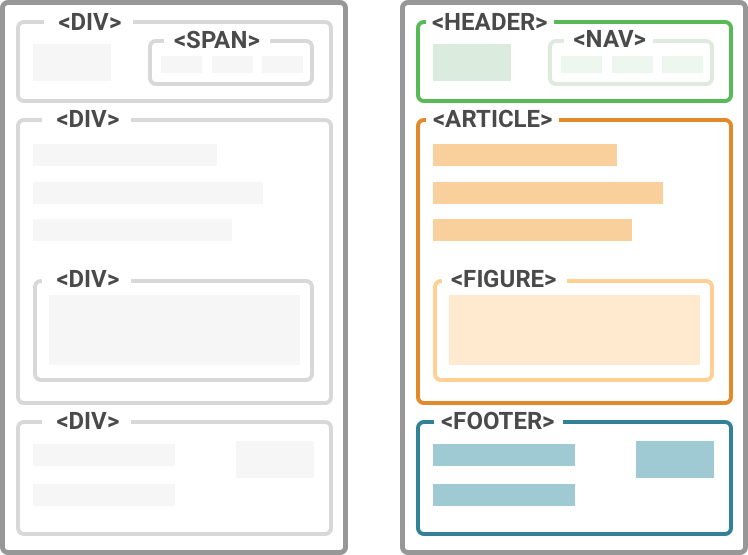
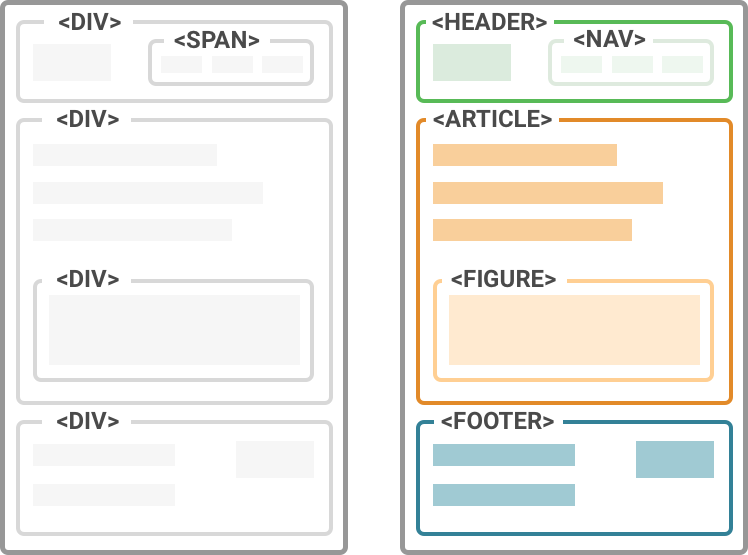
تگ معنایی header
این تگ باید در قسمت ابتدایی صفحه قرار بگیرد و در داخل این تگ بهتر است لینک ها و تگ h1 قرار گیرد.
<header>
<h1> your h1 title </h1>
<p> paragraph </p>
<nav>
<a>
.
.
.
.
</nav>
</header>
تگ معنایی nav
همانطور که در بالا مشاهده کردید در داخل این تگ لینک ها قرار میگیرد و خود تگ لینک اگر برای منوی وبسایت هست و جایگاه ثابتی دارد یعنی از " position : absolute " استفاده نمیکند بهتر است در داخل تگ header قرار گیرد در غیر این صورت به دلیل این که میخواهد با اسکرول شدن پیج به بالا چسبیده باشد و " position : absolute " نسبت به body داشته باشد باید بیرون تگ header قرار گیرد.
-
<nav>
<a href=" "> </a>
.
.
.
.
</nav>
تگ معنایی main
در کل بهتر است صفحه پیج یک سایت از سه قسمت اصلی header و main و footer تشکیل شده باشد این سه تگ معنایی جز سه دسته اصلی هستند که والد دیگر تگ های معنایی دیگر میباشند اگر بخواهیم شفاف بگوییم تمام محتوای یک صفحه باید در داخل تگ معنایی main و بخش پایانی در داخل تگ footer و همچنین تگ h1 و لینگ های وبسایت باید در داخل تگ معنایی header قرار گیرند.
-
<body>
<header>
.
.
</header>
<main>
.
.
</main>
<footer>
.
.
</footer>
</body>
تگ معنایی footer
همانطور که گفتیم قسمت پایانی یک وبسایت در تگ معنایی footer گذاشته خواهد شد مثل تماس با ما مثل ایمیل مثل توضیحات کلی و نماد های اعتماد و سایر لینک ها و غیره...
تگ معنایی article
در داخل این تگ محتوای مستقل و یا متون و محتوای نوشتاری گذاشته میشود به طور مثال :
-
<article>
<h2>
.
</h2>
<p>
.
</p>
</article>
تگ معنایی aside
در این قسمت محتوایی جدای محتوای اصلی از صفحه تعریف میشود که اقلب در کنار سمت راست یا چپ صفحه کاربرد دارد
تگ معنایی details
تگ معنایی details از دو بخش اصلی summary و بخش توضیحات p تشکیل شده است به طور مثال در مثال زیر خواهید دید.
بر روی این متن کلیک کنید
این مثال تگ معنایی details است
-
<details>
<summary>
بر روی این متن کلیک کنید
</summary>
<p>
این مثال تگ معنایی details است
</p>
</details>
تگ معنایی mark
قسمتی از صفحه را مارک میکند.
-
<p>
<mark>مارک کنیم</mark> میخواهیم قسمتی از این متن را
</p>
نتیجه:
میخواهیم قسمتی از ایم متن را مارک کنیم.
تگ معنایی section
برای قسمت بندی محتوای تگ main از آن استفاده میکنیم تقریبا میشود گفت تگ div جای خود را به section داده است.
تگ معنایی figure
این تگ برای تعریف و نمایش عک ها استفاده میشود و تاثیر بسازیی در سئو دارد و از دو قسمت و تگ مهم تشکیل شده است تگ img و تگ figcaption
-
<figure>
<img src=" آدرس عکس " alt="متن عکس" style="width:100%" >
<figcaption>
این توضیحات مربوط به عکس است
</figcaption>
</figure>
نتیجه گیری کلی
در این مقاله سیاسافت ما سعی کردیم تگ های معنای در html5 را به شما آموزش دهیم این مقاله برای کسانی که میخواهند ساختار منظم و قوی برای سند html خود بسازند که هم برنامه نویسان دیگر و هم موتور های جستجو من از جمله گوگل بتواند سندشان را بخواند مفید است. برای آشنایی با سئو و همچنین آشنایی با بهینه سازی موتور های گوگل بهتر است این مقاله سئو مقدماتی و متاتگ های مهم در سئو را حتما در سیاسافت بخوانید.