سئو داخلی - on page seo
سئو داخلی - on page seo متشکل از مجموعه اقداماتی که طراح وبسایت و یا برنامه نویس وب بر روی سند html پیاده میکند تا بتواند صفحه مورد نظر را برای موتور های جستجو من از جمله گوگل بهینه و قابل فهم کند.
ایجاد تگ title صحیح و خاص برای هر صفحه جداگانه
وقتی شما سرچی در موتور جستجو من از جمله گوگل انجام میدهید آن موتور جستجو در صفحه ای که به شما نشان میدهد تعدادی لینک قرار دارند که هر لینک title خاص خودش را شامل میشود شما با دیدن title آن لینک ها متوجه محتوای آن پیج میشوید.
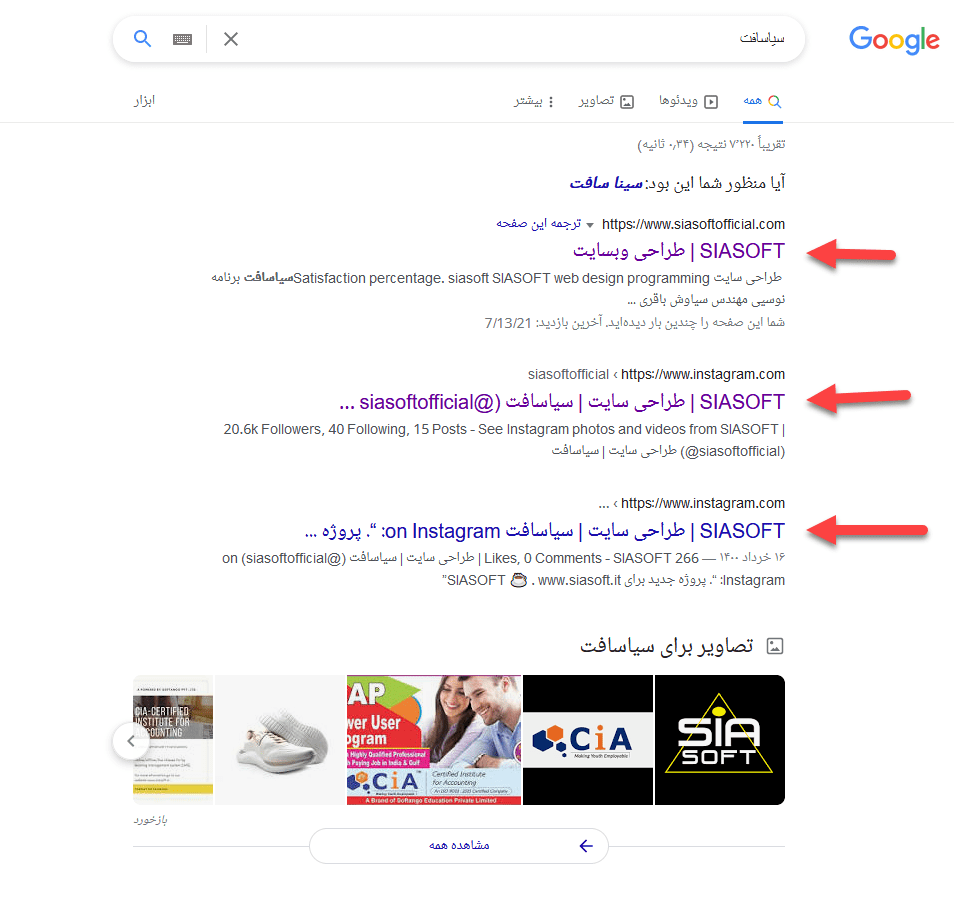
به طور مثال در تصویری که در پایین قرار دارد title های مربوط بر هر کدام از لینک ها به شما کمک میکند سایت مورد نظر را پیدا کنید.
در این تصویر که مشاهده میکنید آن قسمت که با فلش های قرمز نشانه شده است title صفحه میباشد.
کد html تگ title
<title> enter your title </title>
متاتگ description
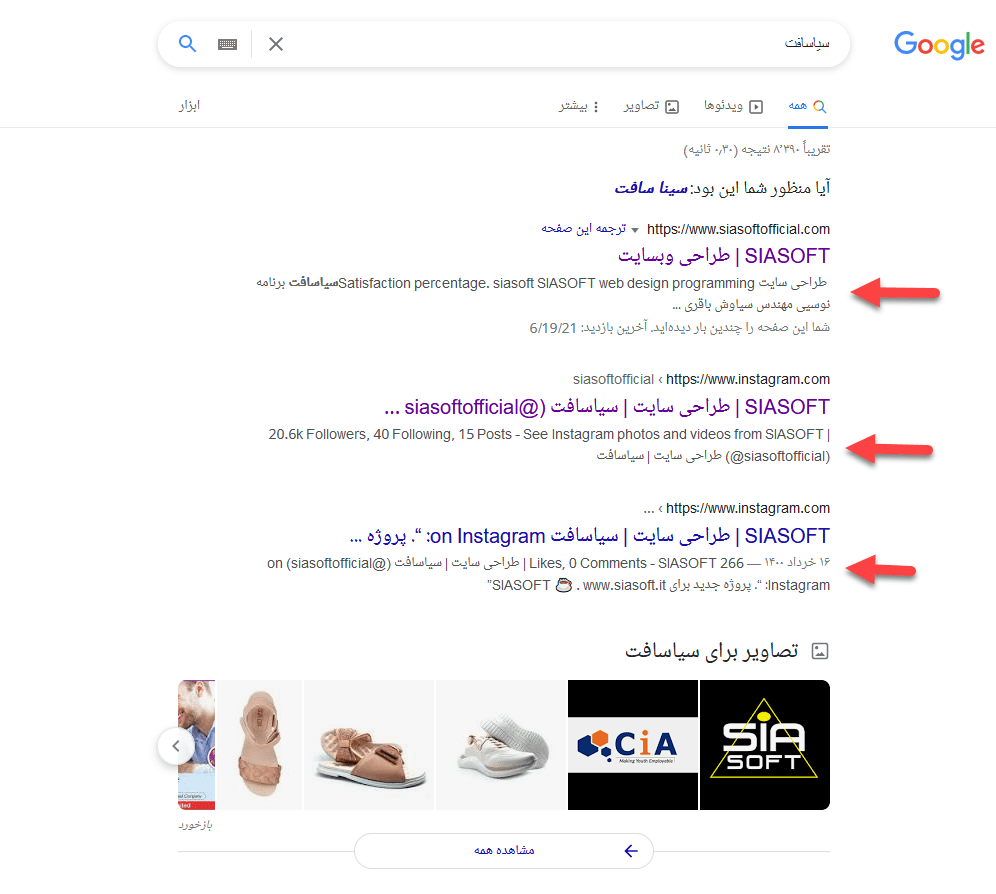
متاتگ description همان توضیحات ریزی هستند که در قسمت پایین title در صفحه نتایج سرچ های گوگل یا موتور جستجو نمایان میشوند. متاتگ description باید توضیح کوتاه و اجمالی از صفحه وبسایت شما باشد که به موتور جستجو بفهماند که صفحه شما در چه موردی است. و میتوان گفت که تگ description یه دید کلی از صفحه شما به کاربر قبل از این که وارد شود میدهد. محتوای داخل content تگ description بهتر است کمتر از ۱۵۷ کارکتر باشد.
به طور مثال در تصویری که در بالا قرار دارد description های مربوط بر هر کدام از لینک ها به شما کمک میکند که دید کلی از وبسایت داشته باشید.
کد html تگ description
<meta name="description" content="enter your description content"/>
تگ های هدینگ h1 تا h6
تگ های هدینگ یا سر متن جز تگ های بسیار مهم در html هستند که تاثیر بسزایی در سئو دارند که از h1 شروع میشوند تا h6. هدینگ ها در حقیقت سر مطلب مقاله ها هستند که در هر صفحه html باید یک تگ h1 وجود داشته باشد نه بیشتر. h1 مهم ترین هدینگ و سر مطلب یک مقاله یا یک صفحه است و همچنین محتوای تگ h1 باید با محتوای کلی وبسایت شما و تگ title تقریبا یکسان و مربوط باشد. و تگ های h2 به ترتیب عنوان و زیر عنوان های یک دیگر هستند.
دستور تگ کنونیکال - canonical tag
تگ کنونیکال یک تگ بسیار مهم html است که برای سئو اهمیت بالایی دارد این تگ برای معرفی نسخه اصلی یک صفحه به موتور های جستجو میباشد. در صورتی که در یک وب سایت برای یک محتوا URL های مختلفی وجود داشته باشد، با استفاده از این تگ میتوان به موتورهای جست و جو اعلام کرد که کدام نسخه URL نسخه اصلی است و مشکل محتوای تکراری را حل کنید و در نهایت رتبه محتوا را بهبود ببخشید.
<link rel="canonical" href="https://www. enter your address .com/"/>
متاتگ keywords
این متاتگ دیگر توسط گوگل و موتور های جستجو حائز اهمیت نمی باشد. اما بد نیست برای هر صفحه استفاده شود کار این متاتگ کلمات کلیدی هر صفحه را در خود جای میدهد.
<meta name="keywords" content=" enter your keywords "/>
متاتگ author
این متاتگ برای اسم نویسنده محتوای صفحه وب و یا نویسنده مقاله استفاده میشود.
<meta name="author" content=" enter your full name "/>
متاتگ روبات - Robot meta tag
متاتگ روبات یکی از مهم ترین متاتگ های html برای سئو میباشد. کار متاتگ روبات ایجاد دستور عمل هایی برای خزنده موتور های جستجو من از جمله گوگل تعریف میکند که آیا صفحه مورد نظر را index کند یا نکند.
متاتگ روبات دارای چهار مقدار اصلی برای خزنده های موتور های جستجو دارد.
خاصیت فالو - follow
در خاصیت فالو خزنده موتور جستجو تمام لینک های داخل صفحه وبسایت شما را فالو در نظر میگیرند یعنی از ارزش سایت شما به سایت متقابل منتقل میکند.
کد html
<meta name="robots" content="follow"/>
خاصیت ایندکس - index
در خاصیت ایندکس خزنده موتور جستجو تمام صفحات سایت شما را ایندکس میکنند یعنی وارد تمام صفحات سایت شما شده و اجازه دارند که آنها را در صفحه نتایج SERPs نمایش دهند.
کد html
<meta name="robots" content="index"/>
خاصیت نوفالو - nofollow
در خاصیت نوفالو خزنده موتور جستجو تمام لینک های داخل صفحه وبسایت شما را فالو نمیکنند یعنی از ارزش سایت شما به سایت متقابل منتقل نمیشود.
کد html
<meta name="robots" content="nofollow"/>
خاصیت نوایندکس - noindex
در خاصیت نوایندکس خزنده موتور جستجو تمام صفحات سایت شما را ایندکس نمیکنند یعنی وارد تمام صفحات سایت شما نمیشوند. صفحاتی که نو ایندکس هستند اگر کاربری کلمات کلیدی را سرچ کنند وبسایت شما در نتایج جستجو نمایش داده نمیشود.
کد html
<meta name="robots" content="noindex"/>
متاتگ های مخصوص شبکه های اجتماعی
یکی دیگر از متاتگ های مهم در سئو متاتگ های شبکه های اجتماعی است که شامل متاتگ های openGraph و twitter card میباشد. که ما در این مقاله سیاسافت به آن میپردازیم.
نگ های اپن گراف - open graph tags
متاتگ اوپن گراف - opengraph به شما این امکان را میدهد که محتوای وبسایت خود را در شبکه های اجتماعی به اشتراک بگدارید که این محتوا شامل تایتل - title و یک تصویر و یک description برای کاربر نشان داده میشود.
کد های متاتگ opengraph شامل زیر میباشد.
نشان دهنده نوع صفحه og : type
<meta property="og:type" content=" website or article "/>
نشان دهنده تایتل صفحه og : title
<meta property="og:title"content=" enter your title ">/>
نشان دهنده توضیح کوتاه در مورد تایتل و صفحه og : description
<meta property="og:description" content=" enter your description"/>
نشان دهنده تصویر صفحه og : image
<meta property="og:image" content=" enter link img"/>
og : url
<meta property="og:url" content=" your address page "/>
og : site-name
<meta property="og:site_name" content=" enter your site name"/>
توییتر کارت - twitter card
نوییتر کارت - twitter card دقیقا همان کار opengraph را انجام میدهد اما مختص توییتر میباشد و کاربران توییتر وقتی لینک وبسایت شما را توییت میکنند اطلاعات کاملی از صفحه شما در دسترس کاربران دیگری قرار میگیرد.
نشان دهنده تایتل صفحه twitter : title
<meta name="twitter:title" content=" enter your title" />
نشان دهنده توضیح کوتاه صفحه twitter : description
<meta name="twitter:description" content=" enter your description" />
نشان دهنده عکس صفحه twitter : image
<meta name="twitter:image" content=" address image" />
نشان دهنده تایتل صفحه twitter : site
<meta name="twitter:site" content="@site-name" />
متاتگ موقعیت جغرافیایی - Meta Geo - Location Information
یکی از متاتگ های مهم سئو و بهینه سازی وبسایت خود , ایجاد موقعیت جغرافیایی برای وبسایت خود است . ایجاد موقعیت برای وبسایت خود باعث میشه آدرس شما و شرکت یا همان کسب کار شما در دیتابیس های موتور جستجو ذخیره شود تا وقتی کاربر وبسایت شما را سرچ میکند آدرس کسب کار شما برای ایشان بیاید. برای استفاده از این متاتگ ها باید داخل وبسایت www.geo-tag.de شوید و با سرچ کردن موقعیت مکانی خود متاتگ های مخصوص خود را دریافت کنید.
کد html متاتگ Geo
<meta name="geo.region" content="IR-07" /><meta name="geo.placename" content="Tehran" /><meta name=”geo.position” content=”32.658974,-71.652987” /><meta name=”ICBM” content=”32.658974,-71.652987” />
متاتگ طراحی واکنش گرا یا ریسپانسیو - Responsive Design Meta Tags
یکی دیگر از متاتگ های بسیار مهم در سئو متاتگ طراحی ریسپانسیو یا به اصطلاح واکنش گرا می باشد که به متاتگ ویو پورت معروف است - view port meta element با استفاده از این متاتگ میتوانیم در دستکاه های موبایل صفحه وبسایت خود را واکنش پذیر کنیم.
<meta name="viewport" content="width=device-width, initial-scale=1" />
فایل روبات - Robots.txt
یکی دیگر از کار های مهمی که برای سئو وبسایت و بهینه سازی آن باید انجام دهیم ایجاد فایل robots.txt در هاستینگ وبسایت خود است یعنی فایلی به نام robots.txt در مسیر https://www.your domain.com/robots.txt با ساختن این فایل و ایجاد دستوراتی در آن میتوانیم به ربات های موتور های جستجو بگوییم کدام صفحه را ایندکس و کدام صفحه را نو ایندکس کنند.
فایل robots.txt چیست ؟
قبل از اینکه کامل بگوییم فایل robots.txt چیست باید طرز کار روبات های موتور جستجو را به شما توضیح دهیم , گوگل و یا هر موتور دیگری تعدادی روبات هایی دارند که روز چندین با وارد صفحات وبسایت ها میشوند و اطلاعات و محتوا را فالو و ایندکس میکنند , حال برای اینکه ما به این ربات ها بگوییم کدام صفحه و اطلاعات را فالو و ایندکس کنند و یا اصلا این صفحه و اطلاعات را نوفالو و نوایندکس کنند باید به آن ها دستور بدیم , که این دستورات را با کد در فایل robots.txt مشخص میکنیم.
آشنایی با تعدادی از روبات های گوگل
موتور جستجو گوگل تعدادی روبات های خزنده دارد به اصلاح crawler که این روبات ها با خزش درون وبسایت های ما صفحات و لینک های وبسایت را فالو و ایندکس میکنند در این بخش تعدادی از آنها را مورد بررسی قرار میدهیم.
googlebot
این روبات صفحات وب را کشف و ایندکس میکنند.
googlebot video
این روبات وارد صفحات میشوند و دنبال ویدیو ها میگردند و آن ها را ایندکس میکنند
googlebot image
این روبات وارد صفحات میشوند و دنبال تصاویر ها میگردند و آن ها را ایندکس میکنند
googlebot news
این روبات وارد صفحات خبری میشوند
googlebot AdSense
این روبات برای بررسی تبلیغات وبسایت ها می باشد
دستورات فایل robots.txt
در داخل فایل robots.txt در کل ۴ دستور خیلی مهم وجود دارد.
- User-agent : برای مشخص کردن روباتی که میخواهیم دستور برای آن صادر کنیم اگر در جلوی user-agent علامت (*) بگذاریم یعنی برای تمامی روبات ها دستور صادر شده است ولی اگر فقط نام یکی از روبات ها نوشته شود یعنی فقط برای آن روبات خاص میباشد.
- Disallow : آدرسی کخ در جلوی این کد نوشته میشود یعنی این آدرس و این بخش اجازه بررسی توسط روبات را ندارد
- Allow : آدرسی کخ در جلوی این کد نوشته میشود یعنی این آدرس و این بخش اجازه بررسی توسط روبات را دارد
- Sitemap : برای نشان دادن کل آدرس نقشه وبسایت به روبات ها
دستور زیر به تمامی روبات ها اجازه بررسی تمامی فایل های وبسایت شما را میدهد.
User-agent : *
Disallow :
دستور زیر به تمامی روبات ها اجازه بررسی تمامی فایل های وبسایت شما را نمیدهد.
User-agent : *
Disallow : /
فرض کنیم ما یک پوشه عکس داریم و نمیخواهیم آن پوشه توسط روبات های گوگل ایندکس و یا فالو شوند برای این کار باید به روش زیر عمل کرد. به طور مثال اسم پوشه image است.
User-agent : *
Disallow : /image
حال فرض کنیم ما یک عکس داخل این پوشه داریم که فقط میخواهیم این عکس توسط روبات های گوگل بررسی شود.
User-agent : *
Disallow : /image
Allow : /image/example.jpg
نکته آخر در مورد robots.txt
گوگل اخیرا اعلام کرده که فقط دستور Disallow در پوشه robots.txt برای ایندکس نکردن صفحات کافی نیست و باید در head صفحه مورد نظر حتما از متاتگ robots استفاده شود به طور زیر.
<meta name="robots" content=" noindex, nofollow"> />
سئو خارجی - off page seo
بعد از این که تمام اقدامات سئو داخلی را به درستی و کامل انجام دادیم باید برای سئو خارجی وقت بگداریم , سئو خارجی به مجموعه فعالیت و اقداماتی که در خارج از وبسایت خود انجام میدهیم تا امتیازات سئو را به وبسایت خود روانه کنیم به طور مثال ایجاد لینک سازی در سایت های دیگر برای وبسایت خودمان به طوری که لینک وبسایت خود را در وبسایت های دیک قرار دهیم یا به اصطلاح بک لینک ایجاد کنیم , مثل ایجاد تبلیغات از وبسایت خود در وبسایت های دیگر یا محتوا سلزی در شبکه های اجتماعی و یا در وبسایت های دیگر.
فرض کنید گوگل یا موتور های جستجو دو وبسایت با محتوای خوب از نطر رعایت نکات و قوانین سئو داخلی یکسان را بخواهد رتبه بندی کند به نطر شما کدام را باید امتیاز بالاتری دهد. در این قسمت میرود سراغ لینک های خارجی آن وبسایت هایی که لینک خارجی بیشتر و با ارزش تری نسبت به دیگری دارد بنابراین جایگاه بالاتری نسبت به سایت رغیب خواهد داشت.
لینک سازی خارجی
همان طور که گفتیم لینک سازی خارجی یکی از اقدامات سئو خارجی است. از نطر گوگل هر یک لینک یک رای اعتماد برای گوگل به حساب می آید .
استفاده از انکر تکست ها - Anchor text
استفاده از انکرتکست - anchor text تاثیر بسازی در سئو خارجی و بهینه سازی وبسایت دارد ایجاد انکرتکست ها یا همان متن لینک ها یکی از اقدامات سئو خارجی حساب میششود
شبکه های اجتماعی - social media
شبکه های اجتماعی بخشی از سئو خارجی وبسایت شما هستند هر چقدر فعالیت شما در شبکه هایی چون یوتوب و اینستاگرام و توییتر بیشتر باشد کاربران بیشتری به وبسایت شما جذب خواهند شد و در نتیجه موتور های جستجو و گوگل توجه بیشتر نسبت به وبسایت شما خواهند کرد که باعث بهبود سئو و بهینه سازی وبسایت شما خواهد شد.
نتیجه گیری کلی
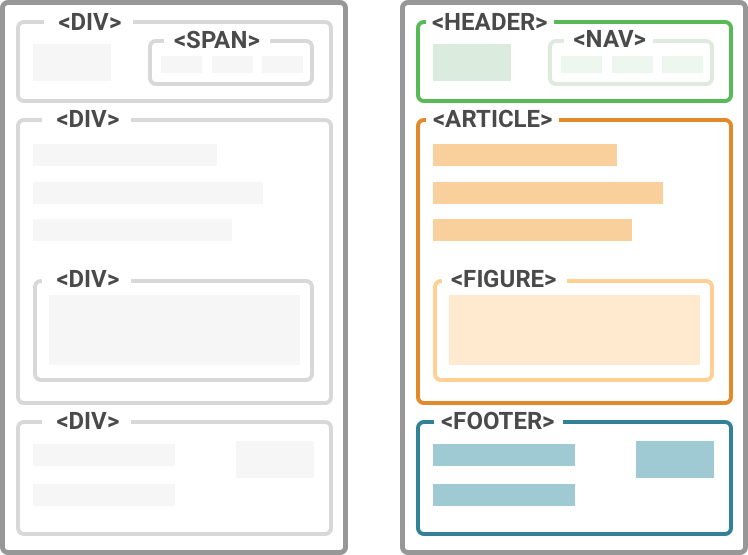
در این مقاله سیاسافت ما سعی کردیم سئو مقدماتی و متاتگ های مهم آن را به شما آموزش دهیم بطور کلی این اطلاعاتی که ما در این مقاله برای شما ذکر کردیم قطره آبی در دریای سئو میباشد و این کاملا مبتدی بود و البته بسیار مهم هر مدیر سایتی باید این نکات را در وبسایت خود رعایت کند تا قدم اولی برای سئو بهتر و حرفه ای تر باشد. به شما پیشنهاد میکنیم بعد از خواند این مقاله حتما مقاله Html Semantic در سیاسافت بخوانید که تاثیر بسزایی در سئو وبسایت دارد.